DIGITAL MARKETING
Full Service Digital Marketing
We help small businesses leverage SaaS tools to grow faster and compete smarter. Our targeted advertising campaigns connect you with the right customers while streamlining your operations through proven software solutions.

Get Started in a Day!
Skip the complex onboarding and lengthy contracts. We'll have your first campaign running within 24 hours, complete with SaaS recommendations tailored to your business needs.
We’ve Got You Covered

Brand Design & Strategy
Create a professional brand identity that helps your small business stand out and attract the right customers.

Social Media Management
We handle your social media presence so you can focus on running your business while we grow your community.

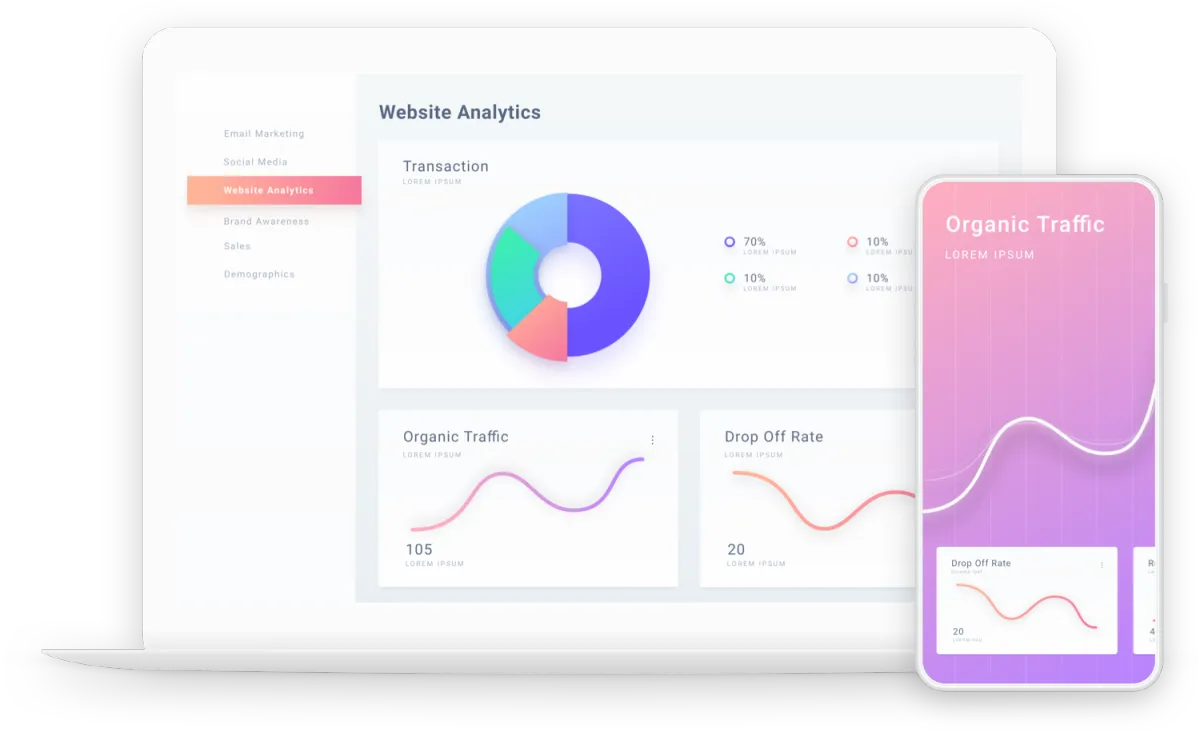
Audience Analytics
Understand exactly who your customers are and what drives them to buy with data-driven insights.

SEO
Get found by customers searching for your services with proven search engine optimization strategies.

Copywriting
Compelling copy that converts visitors into customers across all your marketing materials and campaigns.

Team Training
Empower your team with the skills and SaaS tools they need to execute marketing strategies independently.

Website Development
Fast, mobile-friendly websites built to convert visitors and integrate seamlessly with your marketing tools.

Email Marketing
Automated email campaigns that nurture leads and keep customers engaged throughout their journey.
We’ll Show You How It’s Done
No confusing jargon or overwhelming dashboards. We walk you through every campaign, explain what's working, and teach you the SaaS tools that will keep your business growing long after we've set everything up. You'll understand your marketing inside and out, not just get reports you can't decipher.

We Make it Easy to Connect With Users On Every Platform
From Google Ads to social media, we create consistent messaging across all channels where your customers spend time. Our integrated approach means your brand shows up everywhere your audience looks, with campaigns that work together instead of competing against each other.
Recent Work
ELEGANT THEMES
Brand Identity
Website Design & Development
SEO & Analytics
Social Media Generation

Success Stories


They transformed our lead generation completely. Within two months, we went from struggling to find customers to having a steady stream of qualified leads. The SaaS tools they recommended have saved us hours every week, and we finally understand our marketing numbers instead of guessing.
Angel Witicker
Head of Marketing, Extra Space


Best investment we've made for our business. They didn't just run ads for us - they taught our team how to use HubSpot and Google Analytics properly. Now we can track everything ourselves and make smart decisions. Our revenue doubled in six months.
Debra Becker
Founder & CEO, Divi Corner


Finally found a marketing agency that speaks small business language. No fancy corporate talk, just real results. They set up our entire digital presence in a week and showed us exactly how everything works. We're booked solid for the first time ever.
John Wise
Head of Design, Elegant Themes






